Incrustar IFRAME en WordPress es muy sencillo, no te compliques usando plugins que perjudican el rendimiento de carga de tu web. Los iframes son utilizados para mostrar contenido de otra página web en la tuya. Muchas webs como YouTube te facilitan este código HTML para insertar un video de su plataforma dentro de la tuya por medio de los iframe.
¿Estas pensando en subir un video a tu web que ocupa mucho espacio? ¿te preocupa que la web sea más lenta? Seguramente no tengas espacio ilimitado en tu hosting y por tanto la mejor opción seria subirlo a YouTube y por medio de un iframe podrás incluirlo dentro de tu articulo, donde quieras, como si estuviera guardado en tu sitio.
Resultado
Aquí puedes ver como he incrustado una web dentro de este articulo
Añadir Iframe en WordPressss
Agregarlo es muy sencillo, sigue estos pasos:
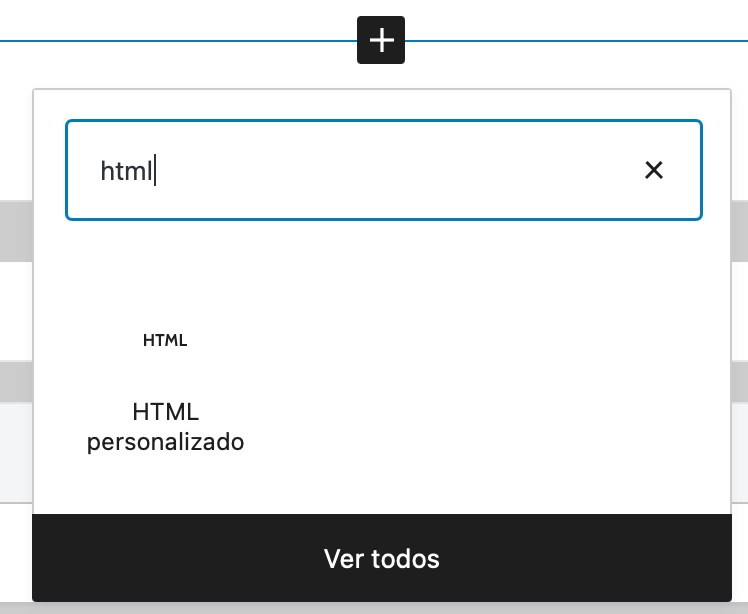
- Busca y agrega un bloque de tipo HTML personalizado.

- Escribe el código iframe que has copiado de YouTube o cualquier otra plataforma. Si lo deseas puedes escribir tu propio código escribiendo el siguiente código:
<iframe src="ejemplo.com/pagina.html"></iframe>
Personalizar Iframe
Al código básico mostrado anteriormente le pueden acompañar otros parámetros para mejorar su visualización:
- Name: Nombre del iframe
- Src: indica la url que debe cargar el iframe.
- Srcdoc: especifica código html que sera mostrado dentro del iframe.
<iframe name="iframe_ejemplo" srcdoc="<p>¡Hola mundo!</p>" src="ejemplo.com/pagina.html"></iframe>
- Width: Permite especificar un ancho específico para el iFrame en píxeles, por defecto 300 pixeles. Si no quieres usar pixeles, puedes indicarle después de número el símbolo del porcentaje.
- Height: Al igual que el parámetro width, la altura determina el tamaño de la ventana iFrame de su página web en píxeles. Por defecto 150 pixeles. Si no quieres usar pixeles, puedes indicarle después de número el símbolo del porcentaje.
<iframe src="ejemplo.com/pagina.html" width="100%" height="200"></iframe>
- Allow: Este parámetro permite definir comportamientos o funciones predeterminados para el iFrame, como la visualización en pantalla completa o el procesamiento de pagos.
- Referrerpolicy: especifica la politica de referencia.
<iframe referrerpolicy="no-referrer|no-referrer-when-downgrade |origin|origin-when-cross-origin|same-origin| strict-origin-when-cross-origin|unsafe-url"></iframe>
- Sandbox: habilita restricciones extra.
<iframe sandbox="valor"></iframe>
| Valor | Descripción |
|---|---|
| (sin valor) | Aplica todas las restricciones |
| allow-forms | Permite el envío de formularios |
| allow-modals | Permite abrir ventanas modales |
| allow-orientation-lock | Permite bloquear la orientación de la pantalla |
| allow-pointer-lock | Permite utilizar la API de bloqueo de puntero |
| allow-popups | Permite ventanas emergentes |
| allow-popups-to-escape-sandbox | Permite que las ventanas emergentes abran nuevas ventanas sin heredar el sandboxing |
| allow-presentation | Permite iniciar una sesión de presentación. |
| allow-same-origin | Permite que el contenido del iframe sea tratado como si fuera del mismo origen. |
| allow-scripts | Permite ejecutar scripts |
| allow-top-navigation | Permite que el contenido del iframe navegue por su contexto de navegación de nivel superior |
| allow-top-navigation-by-user-activation | Permite que el contenido del iframe navegue por su contexto de navegación de nivel superior, pero solo si lo inicia el usuario |

Sorprendentemente, me ha “costado” llegar a un post tan simple, tan bien explicado, y que evita como bien dices, descargar plugins innecesarios que ralenticen wordpress.
¡Muchas gracias!