En esta ocasión vamos a enviar valores de un selector a otro documento con URL API en MicroStrategy o dicho de otro modo, pasaremos uno o varios valores que el usuario seleccione de los selectores en un documento de origen y los enviaremos a otro documento que los recibirá como entrada. Puedes realizar el ejemplo completo siguiendo todo el tutorial o si solo necesitas saber como enviar los valores de los selectores ve al paso “Enlazar documentos”.
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2020 update 2
Resultado
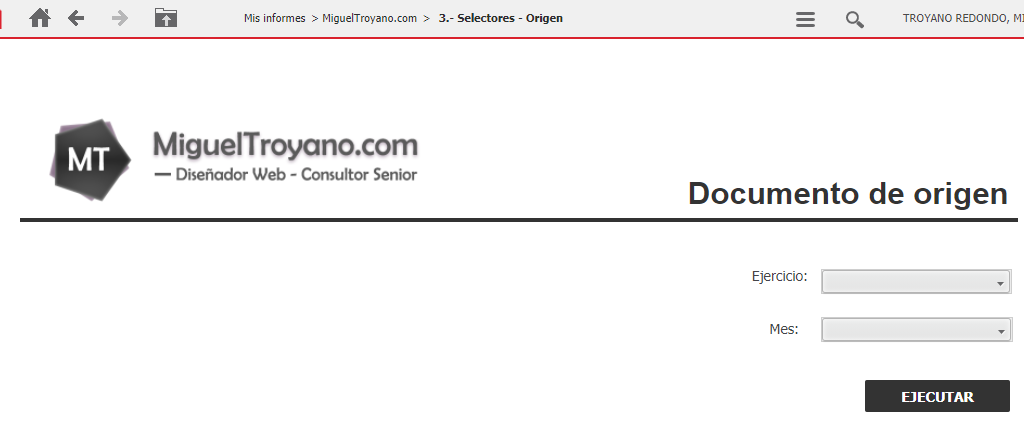
Documento de origen:

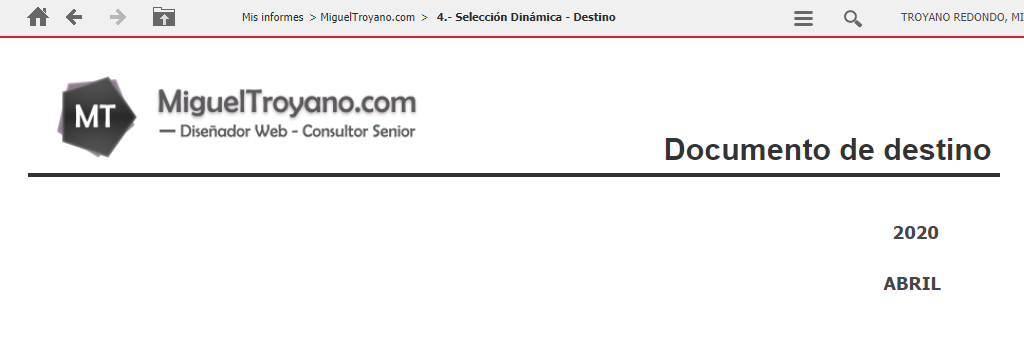
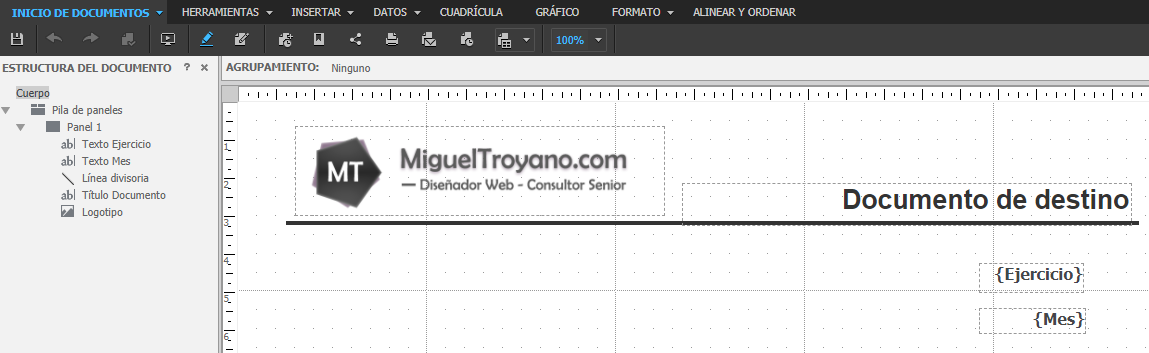
Documento de destino:

Pasos previos
Para la realización de este tutorial se han creado diversos objetos que se detallan a continuación.
Documento de origen
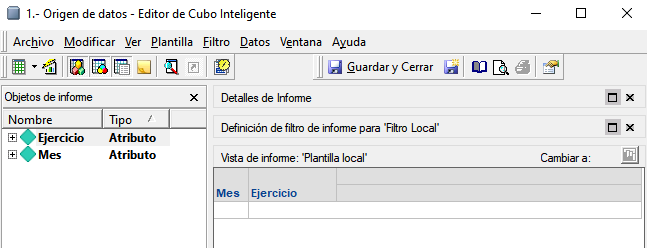
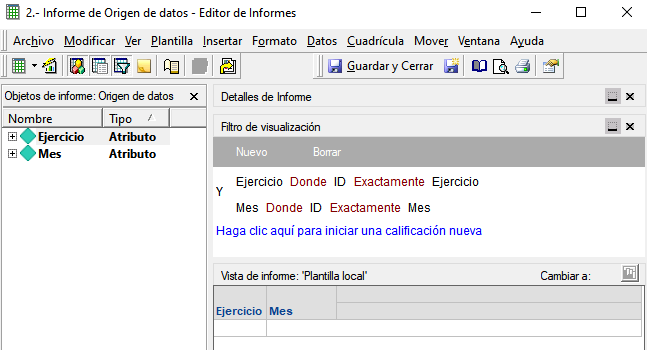
El documento de origen tendrá como fuente de datos un cubo que contendrá los atributos de Ejercicio y Mes.

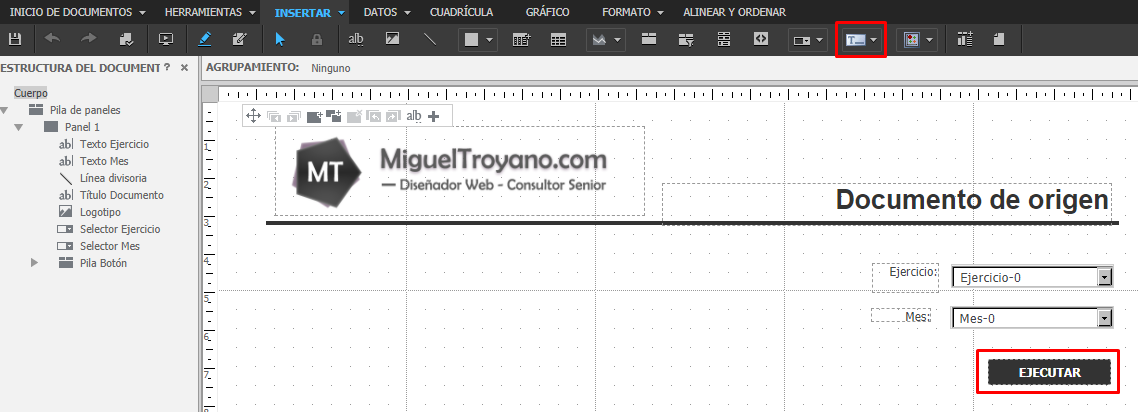
El documento contendrá dos selectores y un botón dentro de un panel. Recuerda poner como destino de los selectores al panel donde esta el botón (como alternativa al botón puedes poner un texto activando la opción de utilizar como hipervínculo)

Documento de destino
Para el documento de destino he creado un informe del cubo, pero contiene dos filtros para ejercicio y mes que se compara con dos selecciones dinámicas de tipo numérico.

El documento contendrá dos cajas de texto a las cuales hemos arrastrado el atributo dentro de ellas.

Enlazar documentos
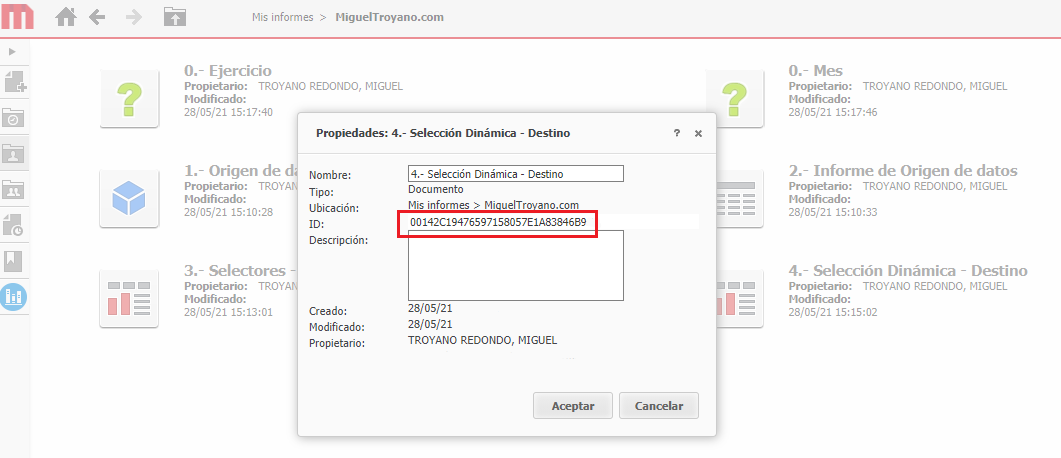
- El primer paso es obtener el ID del documento de destino. En este ejemplo lo haremos desde el portal Web haciendo clic derecho sobre el documento y después pulsando en Propiedades.

- Con el ID copiado debemos construir nuestra URL que se debe parecer a esta, pero sustituyendo el ID del documento.
Para ASP:
./mstrWeb?evt=2048001&src=Main.aspx.2048001&documentID=00142C19476597158057E1A83846B9&valuePromptAnswers={Ejercicio@ID}^{Mes@ID}Para JSP:
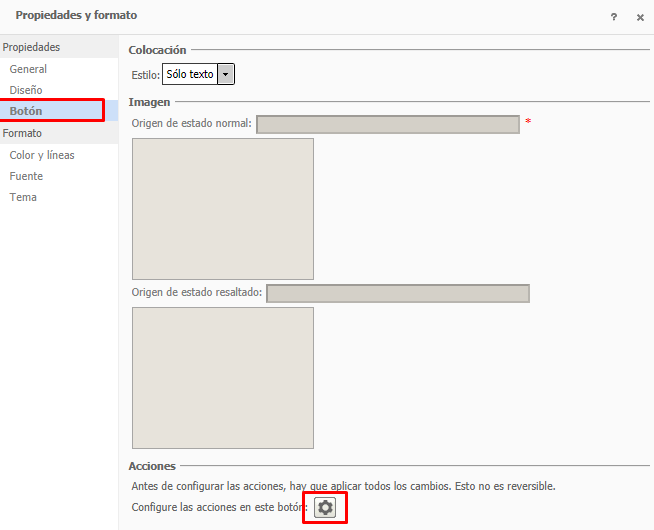
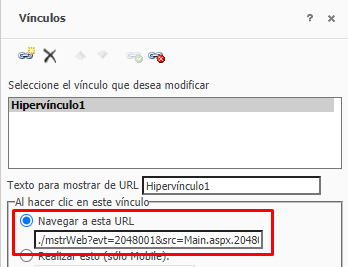
./mstrWeb?evt=2048001&src=mstrWeb.2048001&documentID=00142C19476597158057E1A83846B9&valuePromptAnswers={Ejercicio@ID}^{Mes@ID}- El ultimo paso es copiar la URL generada y ponerla como vinculo al botón que hemos creado en el documento de origen. Para ello abre el documento de origen, haz clic derecho sobre el botón creado y pulsa en propiedades y formato.

- Después escribe la URL y ¡listo!

Sintaxis de la URL
| Sintaxis | Descripción |
|---|---|
| evt= | Evento, en este ejemplo 2048001 que ejecuta el documento especificado en documentID |
| src= | Componente, en este ejemplo 2048001 que debe ejecutar el evento anterior. |
| documentID= | ID del documento de destino |
| valuePromptAnswers= | Parámetro que permite enviar valores estáticos o dinámicos de un atributo. Para separar valores o atributos se debe utilizar el simbolo ^ , aunque se aconseja que con la nuevas versiones de los navegadores se utilice %5E en su lugar. |
