En el siguiente tutorial vamos a embeber dossier utilizando MicroStrategy Embedding sin login en un documento HTML creado por nosotros mismos utilizando la API que MicroStrategy nos facilita. En este ejemplo utilizaremos el servidor de Library publico de demostración qué MicroStrategy tiene publicado. Es un buen comienzo para aprender ya que este servidor no requiere de usuario y contraseña ¿comenzamos?
Punto de partida
Para comenzar, en este ejemplo vamos a partir de un documento HTML ya creado que tiene el siguiente código:
<html>
<head>
<title>Dossier Embebido</title>
<meta charset="utf-8" />
<style>
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}
</style>
</head>
<body >
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/09/logo_grande.png" alt="Logo MiguelTroyano" class="center">
</body>
</html>Este código HTML simplemente contiene una imagen centrada en la página.
Embeber el Dossier
Código HTML
Abre tu fichero HTML con tu editor de código favorito y situate dentro de la etiqueta body donde quieras que aparezca tu dossier embebido. En nuestro ejemplo será después de la imagen en la línea 19.
Crea un div donde se ubicara el dossier. En el ejemplo vamos a crear un div con el id ContenedorDossier. Si solo nos fijamos en el contenido de la etiqueta body quedara de la siguiente forma:
<body>
<img src="imagenes/logo.png" alt="Logo MiguelTroyano" class="center">
<div id="ContenedorDossier">
</div>
</body>Código JavaScript
Una vez creada la capa DIV donde se ubicara el dossier debemos utilizar la API de MicroStrategy para conectar con el servidor de Library y con un dossier especifico. Para ellos incluye dentro de la capa div la siguiente linea:
<script src="https://demo.microstrategy.com/MicroStrategyLibrary/javascript/embeddinglib.js"></script>
La función de esta línea es cargar el script necesario para embeber el dossier. Este script ya viene creado por defecto y solo debes modificar demo.microstrategy.com por tu servidor.
A continuación de esta línea escribe el siguiente código:
<script>
// Parametros de configuracion
baseRestURL = "https://demo.microstrategy.com/MicroStrategyLibrary";
projectID = "EC70648611E7A2F962E90080EFD58751";
dossierID = "7B38B46611E7F6DD00000080EF55DDCC";
/* Generamos la URL completa del Dossier */
var URLDossier = baseRestURL + '/app/' + projectID + '/' + dossierID;
/* Rellenamos el DIV con el dossier: */
microstrategy.dossier.create({
/* ContenedorDossier es el ID del DIV donde vamos a colocar el dossier */
placeholder: document.getElementById("ContenedorDossier"),
url: URLDossier,
/* Parametros que definen la apariencia del Dossier */
disableNotification: true,
enableResponsive: true,
}).then(function(dossier) {
/* Codigo a ejecutar despues de que el Dossier haya terminado de cargarse */
});
</script>Parametrización
El código anterior es solo un ejemplo y debes modificar los siguientes parámetros para adaptarlo a tu servidor:
- baseRestURL: dirección de tu servidor de MicroStrategy Library.
- projectID: identificador de tu proyecto.
- dossierID: identificador del dossier a embeber.
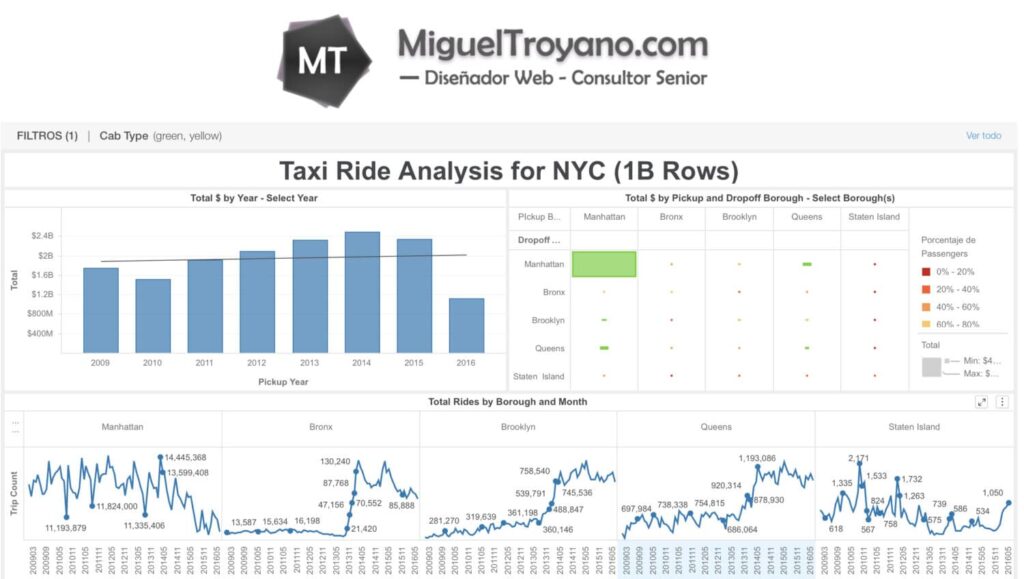
Resultado


Buenas tardes Miquel, he utilizado tu HTML al pie de la letra, modificando solo la ruta de mi Library y los ID de objectos. …y a mi me sale la pantalla de login en la que me pide las credenciales. No consigo quitarla.
En ese dossier tienen permisos varios usuarios y también el Public/Guest.
Alguna idea?
Este articulo es solo para embeber dossier sin login, es decir, que tu entorno permite el acceso anónimo al servidor. Lee este otro articulo para saber establecer el login en un dossier embebido. https://www.migueltroyano.com/microstrategy/embeber-dossier-microstrategy-embedding-login/