En este articulo vamos a crear un botón para cerrar un panel de información de un documento en MicroStrategy Web. Este botón podrá contener un texto o una imagen y estará ubicado dentro del mismo panel de información. Te puede resultar útil sino quieres usar el botón de la X de la barra de titulo o simplemente para elegir la ubicación del botón para cerrar el panel. Lo conseguiremos gracias a un código HTML.
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2020 update 2
Resultado

Paso a paso
Mostrando barra de título
- Crea un documento nuevo.
- Inserta una pila de paneles, haz clic derecho sobre la pila y selecciona Propiedades y formato.
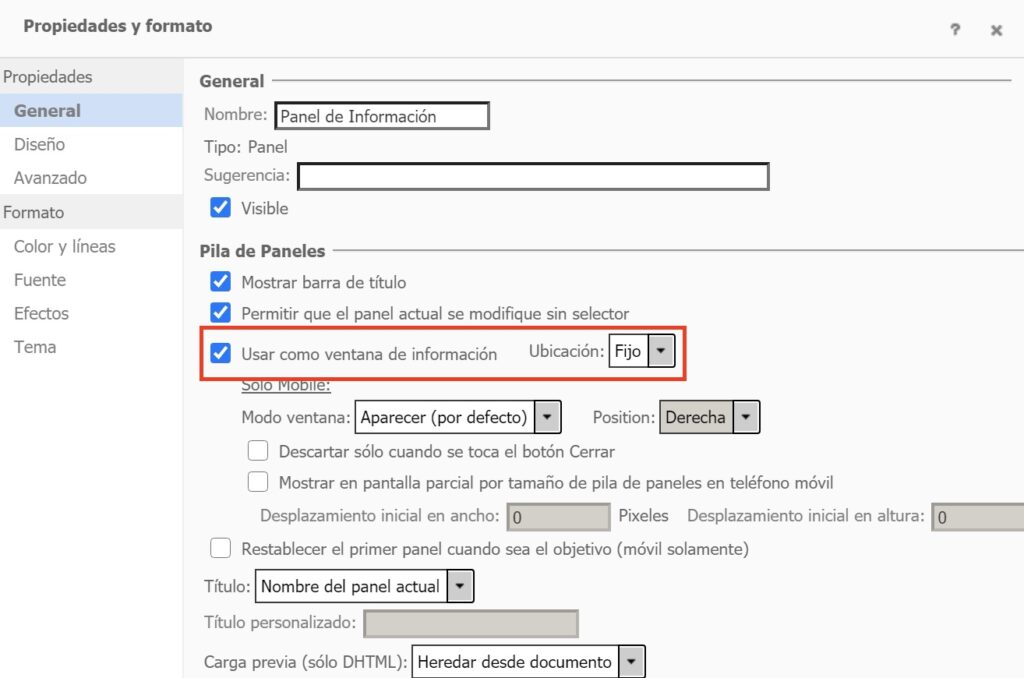
- En la sección General activa la casilla Usar como ventana de información y su ubicación. y dale un nombre. Importante que este activada la opción Mostrar barra de titulo. Después veremos cómo ocultarla.

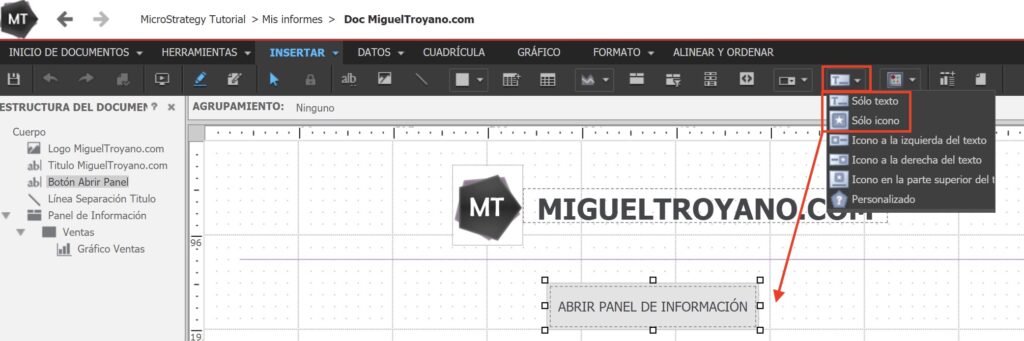
- Inserta un botón de texto o imagen fuera de la pila de paneles. En mi caso he creado un botón de texto y escrito Abrir panel de información

- Haz clic derecho en el botón que acabas de crear y pulsa en Propiedades y formato.
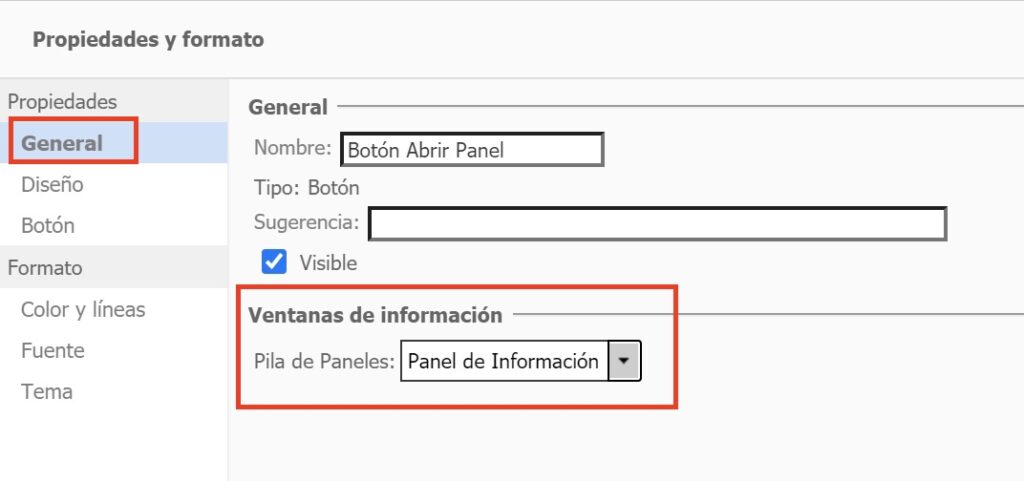
- En la sección General indicale que debe abrir el panel de información que hemos creado anteriormente.

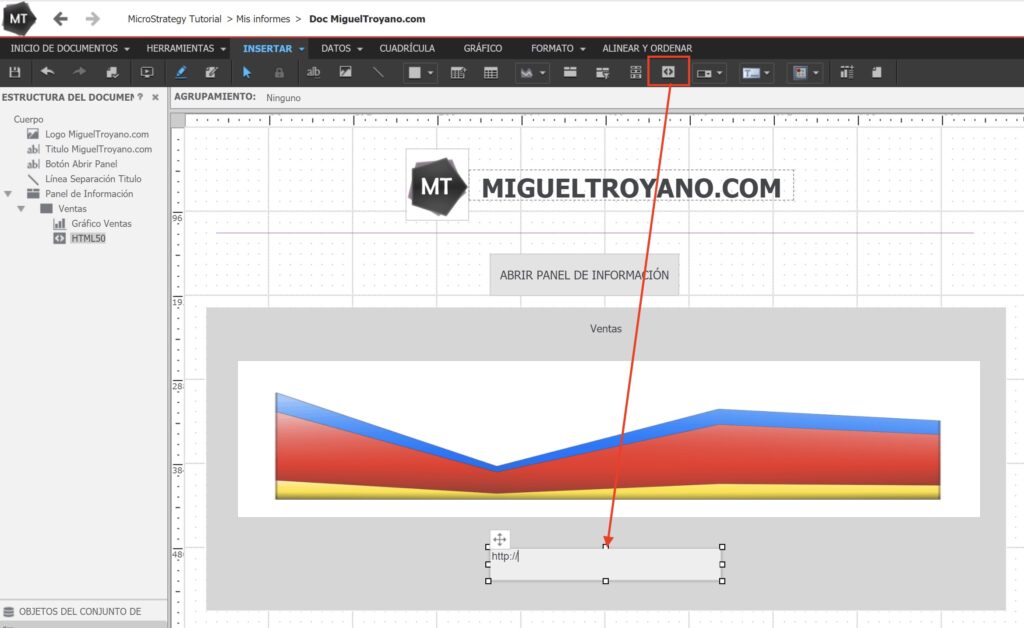
- Inserta un contenedor HTML dentro del panel, donde quieras ubicar el botón para que el usuario cierre el panel.

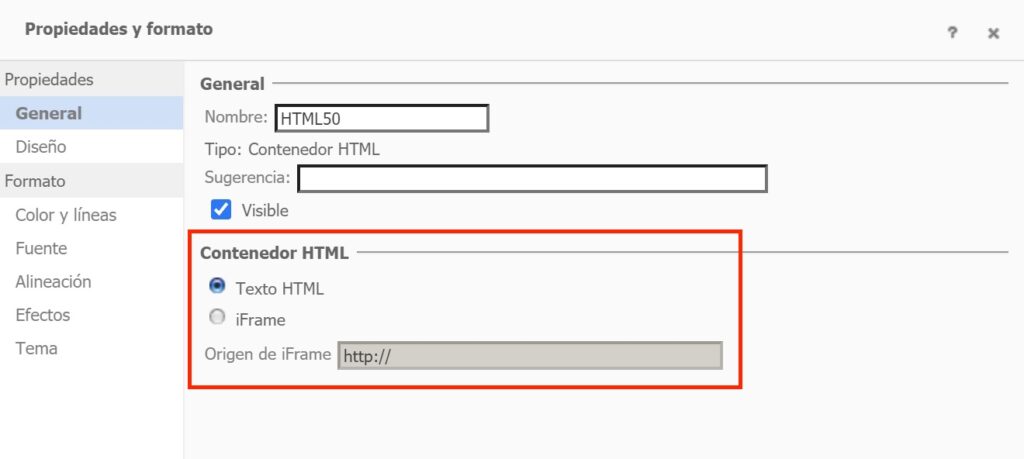
- Haz clic derecho sobre el contenedor HTML y selecciona Propiedades y formato.
- En la sección General cambia la opción iFrame por Texto HTML y acepta.

- Haz doble clic sobre el contenedor HTML.
- Escribe el siguiente código si quieres insertar un botón con un texto especifico.
<button id="button1" onclick="document.getElementById("button1")
.parentElement.parentElement.parentElement
.parentElement.parentElement.parentElement
.parentElement.parentElement.getElementsByClassName
("mstrmojo-Button mstrmojo-oivmSprite mstrmojo-DocInfoWindow-close2)[0].click();"> CERRAR </button>- Puedes sustituir la palabra CERRAR por cualquier otra palabra o texto.
- Escribe este otro código si quieres poner una imagen en concreto.
<img id="button1" src="./images/spacer.gif" height="100" width="200" onclick="document.getElementById("button1").
parentElement.parentElement.parentElement.parentElement.
parentElement.parentElement.parentElement.parentElement.
getElementsByClassName("mstrmojo-Button mstrmojo-oivmSprite mstrmojo-DocInfoWindow-close")[0].click();">- Recuerda sustituir ./images/spacer.gif por la ubicación y nombre de tu imagen y las propiedades height y width para establecer el alto y ancho de la imagen.
- Ejecuta el documento y comprueba el resultado.
Ocultando barra de título
Es posible que este botón funcione ocultando la barra de título del panel de información. Sigue estos pasos:
- Haz clic derecho sobre el panel de información y selecciona Propiedades y formato.
- Deja activa la propiedad Mostrar barra de titulo de la sección General.
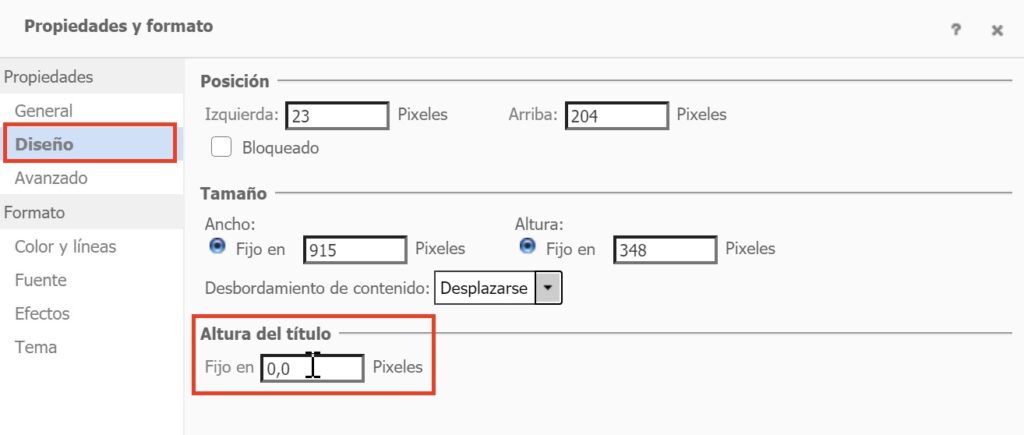
- Haz clic en la sección Diseño y establece la Altura del título en 0,0 pixeles o centímetros según tu configuración.

- Ejecuta de nuevo el documento y comprueba el resultado.
