Hoy vamos aprender a remplazar el logotipo de MicroStrategy Web de una forma muy sencilla. Podríamos hacerlo con el plugin MicroStrategy Web Customization Editor pero estaríamos creando un plugin que ya nos da creado MicroStrategy y tardaríamos demasiado tiempo. Recuerda que en anteriores artículos ya vimos como modificar el color del encabezado de MicroStrategy Web, lo puedes leer haciendo click aquí.
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2020 update 2
- SDK MicroStrategy 2020
Resultado
Por defecto MicroStrategy Web tiene un logotipo rojo:

Después del cambio, el portal MicroStrategy Web quedará así:

Paso a paso
Remplazar el logotipo de MicroStrategy Web
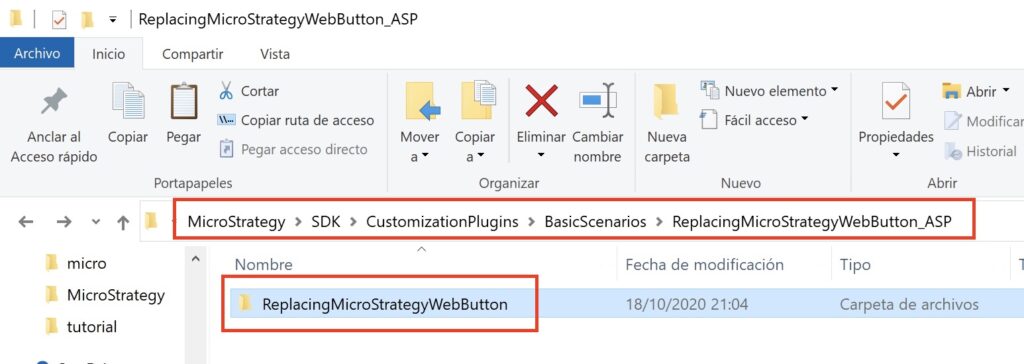
- Navega a la ruta de instalación de MicroStrategy SDK. Si lo has instalado todo por defecto en Windows la ruta será: C:\Program Files (x86)\MicroStrategy\SDK\CustomizationPlugins\BasicScenarios
- El plugin que realiza este cambio se llama ReplacingMicroStrategyWebButton para la instalación JSP y ReplacingMicroStrategyWebButton_ASP para la instalación ASP.
- Abre la carpeta anterior y copia su contenido.

- Pégalo en la carpeta Plugins de la instalación de MicroStrategy Web. Si lo tienes instalado por defecto la ruta para ASP será C:\Program Files (x86)\MicroStrategy\Web ASPx y la ruta para JSP será C:\Program Files (x86)\MicroStrategy\Web JSP
Ahora debes elegir entre poner una imagen que tendrá el mismo nombre y sera del mismo tipo que marca MicroStrategy, es decir, se llamara project y tendrá extensión .gif o puedes escoger ponerle el nombre que quieras y la extensión que quieras.
Sustituir logotipo por uno del mismo tipo y nombre
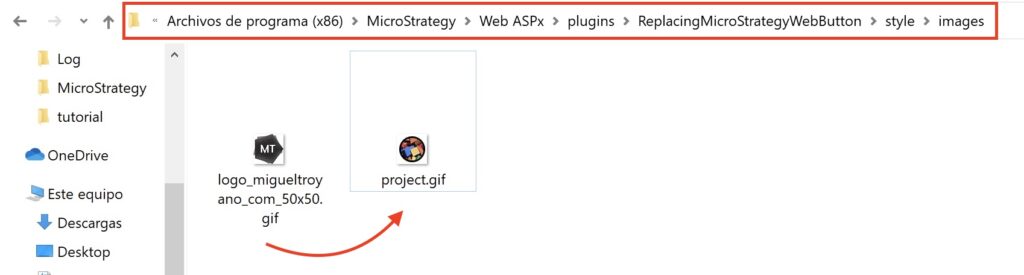
- Abre la carpeta que has pegado anteriormente y dirígete a ./ReplacingMicroStrategyWebButton/style/images
- Borra la imagen project.gif y pega aquí tu imagen con el mismo nombre y tipo.

- Reinicia el servidor web.
Sustituir logotipo por uno con otro tipo y/o nombre
- Abre la carpeta que has pegado anteriormente y dirígete a ./ReplacingMicroStrategyWebButton/style/images
- Borra la imagen project.gif y pega aquí tu imagen.
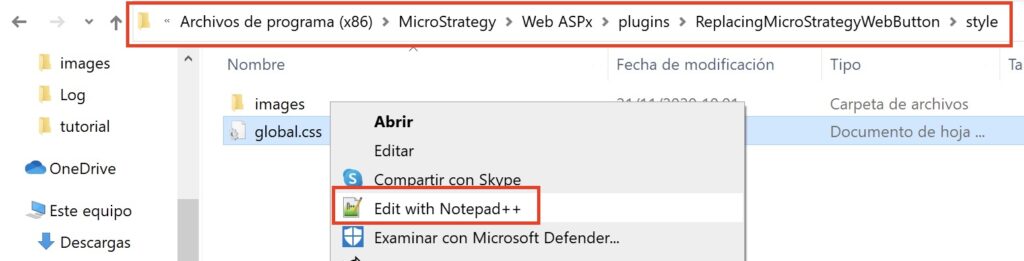
- Dirígete a ./ReplacingMicroStrategyWebButton/style y edita con tu editor de texto preferido el fichero global.css

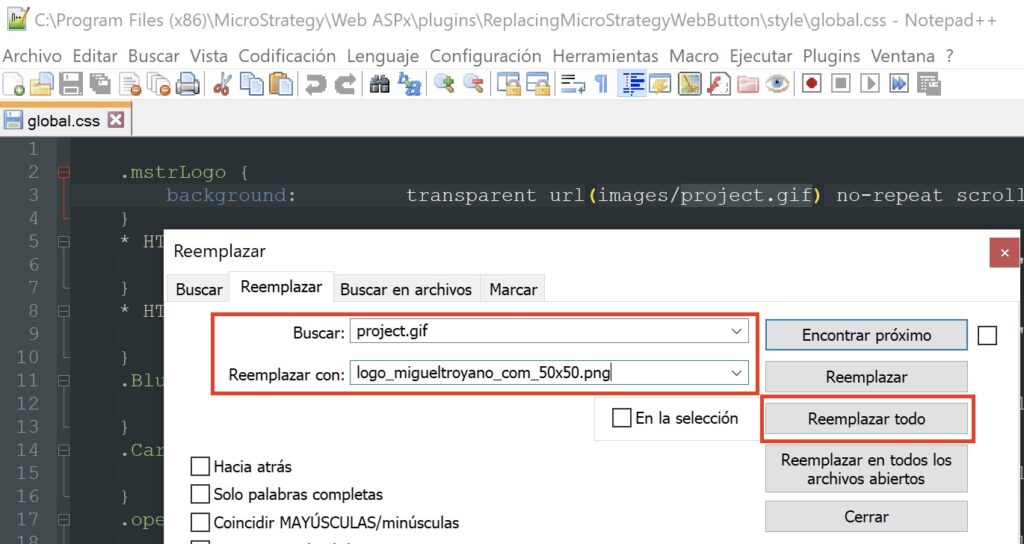
- Busca y reemplaza la palabra project.gif por el nombre de tu imagen en todos los lugares donde se encuentre.

- Reinicia el servidor web.
